Website template kiezen & huisstijl kleuren instellen (gymnastiek)
Om de overstap van de gymnastiekverenigingen zo makkelijk mogelijk te maken hebben we speciaal voor deze verenigingen verschillende templates gemaakt. Hierdoor heb je de vrijheid om een ontwerp te kiezen en de standaard kleuren aan te passen naar eigen huisstijl.
!Let op Dit is voorlopig alleen van toepassing voor gymnastiekverenigingen. Als je iets in de styling aangepast wilt hebben, neem dan even contact op via de P&W.
Template kiezen/wijzigen
De templates kan je vinden in de module Instellingen > Clubinstellingen (extra opties)
Zodra je op clubinstellingen hebt geklikt opent zich een nieuw scherm met daarin 6 tabjes. Om de template te kunnen kiezen gaan we naar het tabje Site opmaak.
Gelijk bovenaan heb je de instelling Template. Hier kies je 1 van de versies uit en klik je rechtsonderin op Opslaan. De nieuwe template wordt ingesteld en is gelijk te aanschouwen op de website.
Zodra je op clubinstellingen hebt geklikt opent zich een nieuw scherm met daarin 6 tabjes. Om de template te kunnen kiezen gaan we naar het tabje Site opmaak.
Gelijk bovenaan heb je de instelling Template. Hier kies je 1 van de versies uit en klik je rechtsonderin op Opslaan. De nieuwe template wordt ingesteld en is gelijk te aanschouwen op de website.
Huisstijl kleuren instellen
Ook deze instellingen kan je vinden bij Clubinstellingen > Site opmaak.
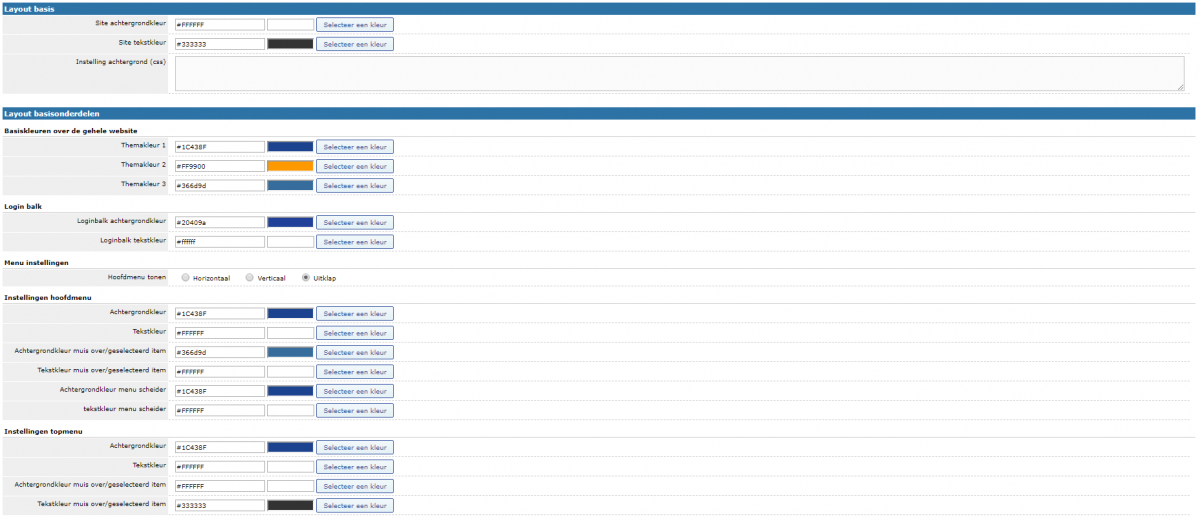
Bij de kop Layout basis beginnen de kleureninstellingen.
Om de kleuren in te kunnen stellen heb je de Hex value nodig. Deze codes kan je verkrijgen vanuit grafische programma's zoals Photoshop of Illustrator met de eyedropper.
Als je geen beschikking hebt tot deze programma's kan je altijd je afbeelding/logo uploaden op de volgende website: https://imagecolorpicker.com/.
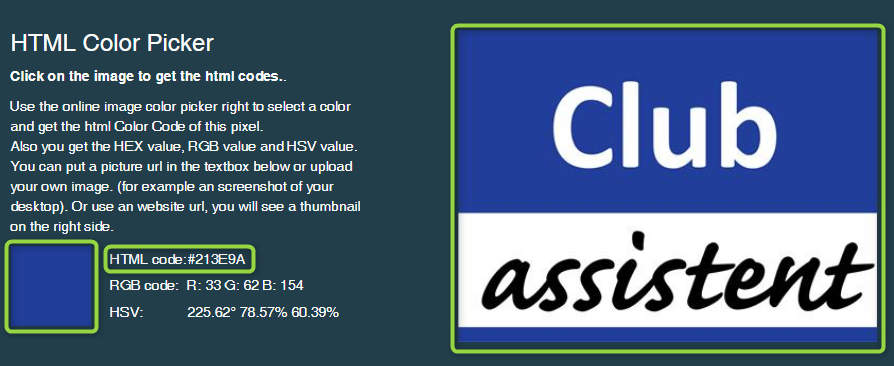
Hier klik je op de knop 'upload your image', kies je de afbeelding waar je de kleurcodes uit wilt halen en send image. Je afbeelding wordt nu op de pagina getoond en is het mogelijk om erop te klikken. Zodra je ergens op de afbeelding geklikt hebt krijg je links ervan alle waardes te zien (voorbeeld afbeelding rechts), waaronder de Hex (HTML code), welke je nodig hebt voor de instellingen. (de # dien je ook mee te kopiëren)
Bij de kop Layout basis beginnen de kleureninstellingen.
Om de kleuren in te kunnen stellen heb je de Hex value nodig. Deze codes kan je verkrijgen vanuit grafische programma's zoals Photoshop of Illustrator met de eyedropper.
Als je geen beschikking hebt tot deze programma's kan je altijd je afbeelding/logo uploaden op de volgende website: https://imagecolorpicker.com/.
Hier klik je op de knop 'upload your image', kies je de afbeelding waar je de kleurcodes uit wilt halen en send image. Je afbeelding wordt nu op de pagina getoond en is het mogelijk om erop te klikken. Zodra je ergens op de afbeelding geklikt hebt krijg je links ervan alle waardes te zien (voorbeeld afbeelding rechts), waaronder de Hex (HTML code), welke je nodig hebt voor de instellingen. (de # dien je ook mee te kopiëren)
| Layout basis | Hier stel je de basiskleuren van je website in. Zoals achtergrondkleur en lopende tekst |
| Layout basisonderdelen | In dit onderdeel komen alle basisonderdelen van de website aan bod |
| Basiskleuren over de gehele website | Je huisstijl kleuren die prominent op de website terug komen |
| Login balk | Kleurinstellingen voor de loginbalk bovenaan de website |
| Instellingen hoofdmenu | Kleurinstellingen voor het hoofdmenu |
| Instellingen topmenu | Kleurinstellingen voor het topmenu die binnenin de inlogbalk terechtkomt |
| Content onderdelen instellingen | Kleurinstellingen voor de content. Denk aan H1, H2, H3 en linkjes |
| Instellingen content blokken | Kleurinstellingen voor content blokken met de optie kader tonen |
| Formulier instellingen | Kleurinstellingen voor het formulier |
| Site footer | Kleurinstellingen voor de footer onderaan iedere pagina |
Zodra je alle gewenste kleuren in hebt gesteld klik je onderaan de pagina op Opslaan en zodra de pagina opnieuw geladen is zijn deze kleuren op de website te zien.
Dit proces kan je zo vaak aanpassen als je maar wilt tot alles naar wens is. En zit er nou een kleur op de website wat je niet zelf aangepast krijgt neem dan even contact op via de P&W.
Zijn alle kleuren goed ingesteld, maar mis je nog een logo? Volg dan de volgende tutorial:
Dit proces kan je zo vaak aanpassen als je maar wilt tot alles naar wens is. En zit er nou een kleur op de website wat je niet zelf aangepast krijgt neem dan even contact op via de P&W.
Zijn alle kleuren goed ingesteld, maar mis je nog een logo? Volg dan de volgende tutorial: