Het tekstblok
Dit is het standaard contentblok, hier wordt over het algemeen vooral tekst geplaatst. Al is het ook mogelijk om een afbeelding toe te voegen, een klikbare link plaatsen, een tabel of lijst invoegen etc.
Het tekst contentblok
We gaan er in deze tutorial van uit dat je de basis kent van het indelen van een pagina en je weet hoe je een contentblok toevoegt. Heb je dit nog niet gedaan, en weet je niet hoe dit moet? Lees dan de tutorial "Pagina indelen" tutorial.
| Weergave type | Hier kan je selecteren hoe een tekst blok er uit moet zien. Over het algemeen kan je deze op standaard laten staan. Tenzij het tekst blok op sommige plekken een ander uiterlijk heeft dan is er een optie toegevoegd. |
| Tonen mobiel | Dit staat standaard aangevinkt, als je dit uit vinkt wordt dit specifieke contentblok niet op de mobiele versie van de site getoond. |
| Titel | Hier vul je de titel in die boven het tekstvak komt te staan. |
| Tekst | In het teksvak heb je verschillende opties, deze worden iets verder in deze tutorial uitgelegd. |
De teksteditor
 |
Hier kan je de broncode aanpassen in HTML. Dit is alleen voor gevorderde gebruikers, maar wordt niet aangeraden te gebruiken aangezien hierdoor het uiterlijk van de website in de war kan raken op sommige schermformaten. |
 |
Hiermee kan je iets wat je in de teksteditor hebt gezet knippen. Dit kan overigens ook door het te selecteren en (Ctrl en X in te drukken op je toetsenbord). |
 |
Hiermee kan je iets wat je in de teksteditor hebt gezet kopiëren. Dit kan overigens ook door het te selecteren en (Ctrl en C in te drukken op je toetsenbord). |
 |
Als je hier op klikt plak je op de plek waar je cursor (knipperend streepje) staat het laatste wat je hebt geknipt of gekopieerd. (Ctrl en V indrukken op je toetsenbord werkt hier ook voor). |
 |
Met deze knop wordt tekst die je hebt gekopieerd als platte tekst geplakt en wordt het lettertype en de letterkleur niet overgenomen maar de standaard gepakt. Plakken als platte tekst heeft absoluut de voorkeur. Op deze manier handhaaf je de styling van je website het beste. |
 |
Met deze knop wordt tekst die je vanuit Microsoft Word hebt gekopieerd als platte tekst geplakt en wordt het lettertype en de letterkleur niet overgenomen maar de standaard gepakt. |
 |
Als je hier op klikt wordt het laatste wat je hebt gedaan weg gehaald. Dit kan ook door op het toetsenbord op Ctrl en Z te drukken. |
 |
Als je hier op klikt wordt het laatste wat je hebt weg gehaald met de vorige knop of Ctrl en Z terug gehaald. Dit kan ook door op het toetsenbord op Ctrl en Y te drukken. |
 |
Door op deze knop te klikken kan je zoeken in alle tekst in de editor en eventueel deze tekst vervangen. |
 |
Hiermee kan je bestaande tekst vervangen door een andere tekst en eventueel naar tekst zoeken. |
 |
Als je hier op klikt wordt alles geselecteerd. Dit kan eventueel ook door Ctrl en A in te drukken op je toetsenbord. |
 |
Hierdoor wordt de opmaak van de tekst die je hebt geknipt/gekopieerd en geplakt verwijderd. Selecteer eerst de tekst met de opmaak (kleur of ander lettertype) en klik vervolgens op deze knop.
|
 |
Hiermee maak je een genummerde lijst aan. Deze heeft altijd een inspringing en begint altijd bij 1. |
 |
Hiermee maak je een lijst aan met daarvoor een bolletje. Ook deze lijst heeft altijd een inspringing. |
 |
Als je hier op klikt wordt voor de tekst waar de cursor (knipperend streepje) in staat een inspringing toegevoegd.
|
 |
Dit verwijderd de inspringing in de tekst waar je hem zojuist hebt toegevoegd. Zorg er dan wel voor dat je cursor in deze tekst staat. (Klik op de tekst waar de inspringing verwijderd dient te worden). |
 |
Voeg een horizontale lijn toe tussen tekst. |
 |
Voeg een speciaal teken toe in de tekst. |
 |
Maximaliseer het scherm van de teksteditor naar volledig scherm. |
 |
Deze knop zorgt er voor dat de tekst die geselecteerd is of die je gaat typen dikgedrukt wordt. Je kunt dit ook doen door op Ctrl en B te drukken op je toetsenbord. |
 |
Deze knop zorgt er voor dat de tekst die geselecteerd is of die je gaat typen schuingedrukt wordt. Je kunt dit ook doen door op Ctrl en I te drukken op je toetsenbord. |
 |
Deze knop zorgt er voor dat de tekst die geselecteerd is of die je gaat typen onderstreept wordt. Je kunt dit ook doen door op Ctrl en U te drukken op je toetsenbord. |
 |
Hier kan je een kleine letter of klein getal toevoegen aan je tekst zoals dit: test. |
 |
Hier kan je een kleine letter of klein getal toevoegen aan je tekst zoals dit: test. |
 |
De tekst wordt standaard links uitgelijnd. Mocht je bepaalde tekst specifiek links uitlijnen selecteer dan je tekst en klik dan op deze knop. |
 |
Dit lijnt de tekst uit in het midden. Mocht je bepaalde tekst specifiek in het midden willen uitlijnen selecteer dan je tekst en klik dan op deze knop. |
 |
Dit lijnt de tekst rechts uit. Mocht je bepaalde tekst specifiek in het midden willen uitlijnen selecteer dan je tekst en klik dan op deze knop. |
 |
Dit lijnt de tekst in het midden uit en zorgt er voor dat de tekst netjes ongeveer even breed is. Mocht je bepaalde tekst specifiek in het midden willen uitlijnen selecteer dan je tekst en klik dan op deze knop. |
 |
Hier heb je de keuze uit de standaard opmaak, kop2, kop3 en normaal. h2 is een grote kop, h3 een kleine kop en normaal is de standaard tekst opmaak. |
 |
Je kunt er voor kiezen om tekst een kleur te geven, als je hier op klikt krijg je een pallet aan kleuren. |
Action Forbidden
Krijg je na het opslaan van een tekstblok de melding "Action forbidden" of "Deze actie is verboden" dan wordt je actie gezien als een poging om de site te hacken. Gebruik dan als eerste de plakken als platte tekst optie.
Krijg je daarna alsnog de melding controleer dan of er in de tekst "<" of "> " tekens staan, zo ja verwijder deze en probeer het opnieuw.
Krijg je daarna alsnog de melding controleer dan of er in de tekst "<" of "> " tekens staan, zo ja verwijder deze en probeer het opnieuw.
Een afbeelding invoegen
 |
Door hier op te klikken kan je een afbeelding invoegen of bewerken in het tekstblok. Door een afbeelding op deze manier in te voegen worden de afmetingen van de afbeelding behouden wat er wel eens voor kan zorgen dat de afbeelding op andere schermformaten te breed is voor de website. Let op er bestaat ook een afbeelding contentblok. Hier wordt de afbeelding iets netter ingevoegd en zorgt voor geen problemen op andere schermformaten. |
| Informatie afbeelding | Hier wordt standaard informatie van de afbeelding getoond zoals de URL (link), alternatieve tekst, breedte, hoogte, rand, Hspace, Vspace en uitlijning. Deze opties worden hieronder uitgelegd. |
| URL | Als je hier de URL (link) van een afbeelding op het internet invult kan deze hier worden ingevoegd. De afbeelding staat nu niet in onze database en wij kunnen deze ook niet terug halen. |
| Alternatieve tekst | Dit is de tekst die getoond wordt als de afbeelding niet ingeladen kan worden. |
| Breedte | Dit is de breedte van de afbeelding deze wordt berekend in pixels (px). |
| Hoogte | Dit is de hoogte van de afbeelding, deze wordt berekend in pixels (px). |
| De hoogte en de breedte staan standaard vast. Als je op het slotje klikt zie je dat het slotje open gaat. Nu zijn de breedte en de hoogte van de afbeelding los aan te passen. Let op! De afbeelding wordt dan hoogstwaarschijnlijk uitgerekt. | |
| Met deze knop haal je de vorige hoogte en breedte instellingen terug. | |
| Rand | Hier kan je een rand om de afbeelding toevoegen. Ook dit wordt aangeduid in pixels (px). Bij een dunne rand vul je dus 1 in, want het getal invullen is voldoende. |
| Hspace | Dit is de afstand van de afbeelding aan de linker en rechter kant ook dit wordt aangeduid in pixels. Pixels hoef je niet in te vullen, het getal is voldoende. |
| Vspace | Dit is de afstand van de afbeelding aan de boven- en onderkant ook dit wordt aangeduid in pixels. Pixels hoef je niet in te vullen, het getal is voldoende. |
| Uitlijning | De uitlijning van een afbeelding staat standaard niet ingevuld. Nu wordt de afbeelding boven of onder de tekst getoond. Andere opties zijn links dan wordt de afbeelding links van de tekst gezet. En rechts waarbij de afbeelding rechts van de tekst wordt geplaatst. |
| Link | Als je dit in vult zal de afbeelding naar een pagina/website linken. Let op dat je wel http:// of https:// voor de link zet. |
| Upload | Hier kan je een afbeelding uploaden naar de server vanaf je computer en deze inladen. |
| Geavanceerd | Dit is voor geavanceerde gebruikers, het wordt aangeraden hier zo min mogelijk gebruik van te maken. |
Tabel invoegen
 |
Door hier op te klikken kan je een tabel invoegen of bewerken in het tekstblok. Door een tabel in te voegen worden de afmetingen van de tabel behouden wat er wel eens voor kan zorgen dat de tabel op andere schermformaten te breed is voor de website, houd hier dus rekening mee. |
| Tabeleigenschappen | Hier kan je instellen hoeveel rijen en kolommen de tabel heeft, en de breedte van de tabel instellen. Je kunt aangeven of een tabel koppen heeft. Je kunt kiezen of de tabel randen heeft, de afstand tussen cellen en de opvulling van cellen instellen. |
| Rijen | Hier kan je aangeven uit hoeveel verticale rijen de tabel betaat. |
| Kolommen | Hier kan je aangeven uit hoeveel horizontale kolommen de tabel betaat. |
| Breedte | Hier kan je de breedte van de tabel in stellen. Echter wordt het niet aangeraden tabellen een breedte mee te geven in verband met de meerdere schermformaten waarop de website getoond wordt. |
| Hoogte | Hier kan je de hoogte van de tabel in stellen. Echter wordt het niet aangeraden tabellen een hoogte mee te geven. Tabellen hebben zelf een eigen ingestelde hoogte berekend. |
| Koppen | Je kunt een kolom of rij instellen als kop, hier wordt de tekst dan als koptekst gezien. |
| Randdikte | De dikte van de rand om de tabel. |
| Uitlijning | Als je hier niets in vult lijnt de tabel standaard links uit. Je kunt er ook voor kiezen om je tabel te centreren of rechts uit te lijnen. |
| Cel of rij invoegen | Door in de teksteditor op de tabel te gaan staan met je muisaanwijzer en met je rechtermuisknop te klikken kan je een rij, kolom of cel invoegen en-/of verwijderen. |
| Tabel verwijderen of wijzigen | Door in de teksteditor op de tabel te gaan staan met je muisaanwijzer en met je rechtermuisknop te klikken kan je de tabel wijzigen of verwijderen. |
Een link toevoegen
Je kan in een tekstblok/teksteditor een koppeling/link/hyperlink creeëren naar een andere pagina, afbeelding of document. (PDF, excel, etc..) Als je er voor kiest om documenten te linken moet je deze eerst uploaden bij het tabblad upload.
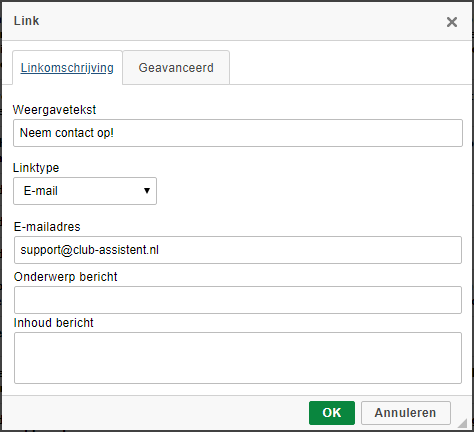
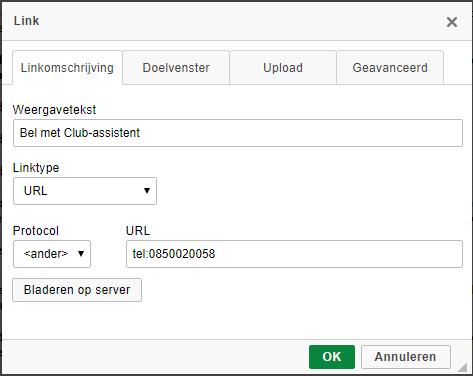
Met deze link functie kan je ook gemakkelijk een klikbare e-mail- (zoals hierboven uitgelegd) of telefoonlink toevoegen. Voor een klikbare telefoonnummer heb je dan HTML protocol tel: nodig.
Dit doe je door een link toe te voegen en de weergave tekst in te stellen als tekst die je wilt tonen, linktype blijft URL, Protocol wordt ander & URL wordt tel:06XXXXXXXX (hier vul het telefoonnummer in)
Hier staan 2 voorbeelden:
 |
Selecteer de tekst waarvan je een link wilt maken en klik op deze knop. Met deze knop kan je ook als je al een link hebt aangemaakt de link aanpassen. |
| Linktype | Je hebt de keuze uit een URL (gewone link), een interne link in de pagina en een link naar een e-mailadres. Een interne link in de pagina linkt naar een gewone link die op de pagina staat. De optie e-mailadres zorgt er voor dat standaard het e-mailprogramma op de computer van de gebruiker wordt geopend met daar het ingevulde e-mailadres als onvanger. |
| Protocol | Standaard staat deze op http:// ingesteld. Hier heb je de opties: http:// (standaard website), https:// (standaard beveiligde website), ftp://, news:// en ander. Ook kan je bladeren op de server. |
| Doelvenster | Niet ingevuld (opent de link in hetzelfde venster), frame, popupvenster, nieuw venster, hele venster, zelfde venster, origineel venster. Alle opties openen in hetzelfde venster op de popup en nieuw venster na. |
| Upload | Hier heb je de mogelijkheid om een bestand te koppelen aan je link. Als je het juiste bestand hebt gekozen klik je op 'Naar server verzenden' om je bestand beschikbaar te maken via de server van de website. De protocol en URL worden automatisch ingevuld en mag je daarna niet meer aanpassen. |
| Een link naar een pagina in de website (interne link) | Wil je een link toevoegen naar een pagina in de website dan is het het beste om bij het protocol <ander> aan te klikken. Bij de url vul je dan alleen het gene in wat achter de domeinnaam komt. Op deze site is dat bijvoorbeeld: support.club-assistent.nl. |
 |
Als je op de link gaat staan die je zojuist hebt ingevoegd, en je klikt op dit icoon kan je de link weer verwijderen en blijft de tekst staan. |
Met deze link functie kan je ook gemakkelijk een klikbare e-mail- (zoals hierboven uitgelegd) of telefoonlink toevoegen. Voor een klikbare telefoonnummer heb je dan HTML protocol tel: nodig.
Dit doe je door een link toe te voegen en de weergave tekst in te stellen als tekst die je wilt tonen, linktype blijft URL, Protocol wordt ander & URL wordt tel:06XXXXXXXX (hier vul het telefoonnummer in)
Hier staan 2 voorbeelden: